Статті з категорії “Основи HTML”
Категорія “Основи HTML” на сайті WebCraftingCode пропонує широкий вибір постів, що допоможуть вам освоїти основи мови розмітки HTML – першого кроку до успішної кар’єри веб-розробника. Ці пости охоплюють усі аспекти від структури та синтаксису HTML до роботи з тегами, атрибутами, формами, таблицями та багато іншого. Незалежно від вашого рівня знань, ви знайдете корисні поради, приклади коду та інструкції, які допоможуть вам зрозуміти та впровадити основи HTML в ваші проекти. Поглибіть свої знання з веб-розробки з категорією “Основи HTML” на WebCraftingCode.
Читати повністю
HTML Таблиці: Відображення даних у структурованому форматі
У жвавому ландшафті веб-розробки володіння мистецтвом HTML є невід'ємним як для початківців, так і ...

Форми в HTML: Збір введених даних користувача
HTML-форми є ключовими компонентами розробки веб-сайтів, виступаючи як основний канал для збору введення користувача. ...

HTML Списки: Організація інформації на вашому веб-сайті
Розкриття потенціалу HTML-списків у веб-розробціУ світі веб-розробки представлення інформації у структурованому, легко сприймаемому вигляді ...

Додавання зображень та посилань в HTML: покращення веб-сторінок
Покращення ваших веб-сторінок за допомогою зображень та посилань в HTMLСтворення привабливих та візуально привабливих ...

Створення вашої першої HTML-сторінки: поетапний посібник
Створення вашої першої HTML-сторінки - захоплююча подорож у світ веб-розробки. HTML або мова розмітки ...

HTML Теги та Елементи: Будівельні блоки Всесвіту
HTML Теги та Елементи: Основа ВебуПочинаючи свою подорож, щоб стати розробником веб-сайтів, розуміння фундаментальних ...

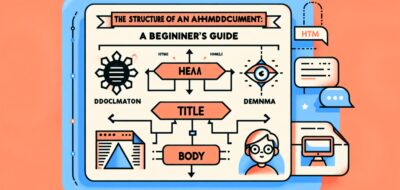
Структура HTML-документу: Посібник для початківців
HTML, або мова розмітки гіпертексту, є основним будівельним блоком вебу. Це мова розмітки, що ...

Розуміння основ HTML: що це таке і як воно працює
HTML, або мова розмітки HyperText, є основною мовою вебу. Це те місце, з якого ...

Практичні приклади використання елементів і атрибутів HTML
Розуміння HTML-елементів та атрибутівHTML, або HyperText Markup Language, є основою всіх веб-сторінок. Це те, ...

Еволюція HTML: від простих тегів до складних елементів
Еволюція HTML: подорож від базових тегів до складних елементівРозуміння HTML: основа розробки веб-сайтівHTML, або ...

Як використовувати атрибути HTML для покращення доступності вашого веб-сайту.
Покращення доступності веб-сайту за допомогою атрибутів HTMLРозуміння атрибутів HTMLАтрибути HTML відіграють важливу роль у ...

Основні теги HTML, які повинен знати кожен веб-розробник
Розуміння Основ: Основні HTML Теги для Розробки Веб-СайтівHTML (HyperText Markup Language) є основою будь-якого ...

Теги HTML проти Елементів проти Атрибутів: роз’яснення плутанини
Розуміння основ веб-розробки є критичним для всіх, хто крокує у цю галузь. Серед багатьох ...

Оволодіння основами HTML: теги, елементи та атрибути
Розуміння HTML: Основа веб-розробкиВступ до HTMLHTML, або HyperText Markup Language, є кутовим каменем веб-розробки. ...

Роль HTML у сучасній веб-розробці: Огляд
HTML, або мова розмітки HyperText, є стандартною мовою розмітки для документів, призначених для відображення ...

Загальний посібник з атрибутів HTML: покращення функціональності елементів
HTML є основою будь-якого веб-сайту, надаючи структуру та форму контенту, з яким ми взаємодіємо ...

Дослідження елементів HTML: що вони таке і як вони працюють
Розуміння HTML-елементів: їх роль у веб-розробці HTML (HyperText Markup Language) є основою будь-якого веб-сайту ...

Розуміння HTML-тегів: основні складові веб-розробки
Вступ до HTML-тегівHTML (Hypertext Markup Language) є основою розробки веб-сайтів. Він встановлює основну структуру ...

Виправлення загальних проблем у формах HTML та перевірка введених даних.
Створення надійних та зручних у використанні HTML-форм - це важлива складова успішного веб-розроблення. Однак ...

Інтеграція HTML-форм у WordPress: Крок за кроком путівник
Вступ до Інтеграції HTML-форм у WordPressІнтеграція HTML-форм у WordPress є важливою навичкою для веб-розробників, ...

Найкращі практики забезпечення безпеки для HTML-форм та введення користувача.
Створення безпечних HTML-форм та забезпечення надійної перевірки введення - це основні практики, які кожен ...

Покращення користувацького досвіду за допомогою AJAX та HTML-форм.
Створення динамічних і інтерактивних веб-досвідів є основою сучасної веб-розробки. AJAX (асинхронний JavaScript і XML), ...

PHP та HTML форми: обробка даних на серверному боці
Розуміння взаємодії між PHP та HTML-формами У сфері веб-розробки важливо володіти мистецтвом інтеграції PHP ...

Створення адаптивних HTML-форм за допомогою CSS
Вступ до адаптивних HTML-формУ цифрову епоху сьогодні створення адаптивних HTML-форм є важливим для забезпечення ...

Як використовувати API валідації HTML5 для власної валідації форми.
Використання HTML5 Validation API для власної валідації формУ сучасному веб-розвитку важливою складовою є забезпечення ...

Виконання валідації форми: техніки на клієнтському боці
Вступ до валідації формиУ світі веб-розробки валідація форми відіграє важливу роль у забезпеченні цілісності ...

Основи типів введення в HTML-формах
У світі веб-розробки розуміння функціональності та правильного використання HTML-форм є невід'ємною частиною. Форми є ...

Розуміння HTML-форм: Посібник для початківців
HTML - це основа веб-розробки, що виступає як основа кожного сайту, який ви відвідуєте ...

Найкращі практики HTML: Написання чистого та ефективного коду
Поки молоді веб-розробники поглиблюються в жвавий світ веб-розробки, розуміння HTML (мови розмітки гіпертексту) є ...

Адаптивний дизайн: Зроблення вашого веб-сайту дружнім до мобільних пристроїв за допомогою HTML.
---Адаптивний дизайн: Робимо ваш веб-сайт дружнім до мобільних пристроїв за допомогою HTMLУ цифрову епоху ...