Posts with tag “HTML”
Тег HTML відображає список тематичних постів на сайті, які пов’язані з мовою розмітки HTML. У цьому розділі ви знайдете корисні поради, інструкції та приклади коду, які допоможуть вам покращити свої навички в HTML. Від базових розділів до складніших тем, тут ви знайдете все, що потрібно знати про розробку веб-сторінок за допомогою HTML. Вивчайте нові техніки, вдосконалюйте свої навички та створюйте динамічні та естетичні веб-сторінки з використанням HTML.
Читати повністю
Додавання зображень та посилань в HTML: покращення веб-сторінок
Покращення ваших веб-сторінок за допомогою зображень та посилань в HTMLСтворення привабливих та візуально привабливих ...

Створення вашої першої HTML-сторінки: поетапний посібник
Створення вашої першої HTML-сторінки - захоплююча подорож у світ веб-розробки. HTML або мова розмітки ...

HTML Теги та Елементи: Будівельні блоки Всесвіту
HTML Теги та Елементи: Основа ВебуПочинаючи свою подорож, щоб стати розробником веб-сайтів, розуміння фундаментальних ...

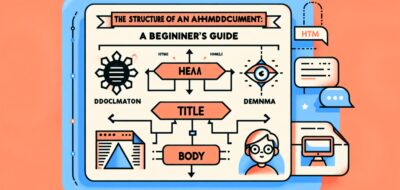
Структура HTML-документу: Посібник для початківців
HTML, або мова розмітки гіпертексту, є основним будівельним блоком вебу. Це мова розмітки, що ...

Розуміння основ HTML: що це таке і як воно працює
HTML, або мова розмітки HyperText, є основною мовою вебу. Це те місце, з якого ...

Практичні приклади використання елементів і атрибутів HTML
Розуміння HTML-елементів та атрибутівHTML, або HyperText Markup Language, є основою всіх веб-сторінок. Це те, ...

Еволюція HTML: від простих тегів до складних елементів
Еволюція HTML: подорож від базових тегів до складних елементівРозуміння HTML: основа розробки веб-сайтівHTML, або ...

Як використовувати атрибути HTML для покращення доступності вашого веб-сайту.
Покращення доступності веб-сайту за допомогою атрибутів HTMLРозуміння атрибутів HTMLАтрибути HTML відіграють важливу роль у ...

Основні теги HTML, які повинен знати кожен веб-розробник
Розуміння Основ: Основні HTML Теги для Розробки Веб-СайтівHTML (HyperText Markup Language) є основою будь-якого ...

Теги HTML проти Елементів проти Атрибутів: роз’яснення плутанини
Розуміння основ веб-розробки є критичним для всіх, хто крокує у цю галузь. Серед багатьох ...

Оволодіння основами HTML: теги, елементи та атрибути
Розуміння HTML: Основа веб-розробкиВступ до HTMLHTML, або HyperText Markup Language, є кутовим каменем веб-розробки. ...

Роль HTML у сучасній веб-розробці: Огляд
HTML, або мова розмітки HyperText, є стандартною мовою розмітки для документів, призначених для відображення ...

Загальний посібник з атрибутів HTML: покращення функціональності елементів
HTML є основою будь-якого веб-сайту, надаючи структуру та форму контенту, з яким ми взаємодіємо ...

Дослідження елементів HTML: що вони таке і як вони працюють
Розуміння HTML-елементів: їх роль у веб-розробці HTML (HyperText Markup Language) є основою будь-якого веб-сайту ...

Розуміння HTML-тегів: основні складові веб-розробки
Вступ до HTML-тегівHTML (Hypertext Markup Language) є основою розробки веб-сайтів. Він встановлює основну структуру ...

Виправлення загальних проблем у формах HTML та перевірка введених даних.
Створення надійних та зручних у використанні HTML-форм - це важлива складова успішного веб-розроблення. Однак ...

PHP та HTML форми: обробка даних на серверному боці
Розуміння взаємодії між PHP та HTML-формами У сфері веб-розробки важливо володіти мистецтвом інтеграції PHP ...

Створення адаптивних HTML-форм за допомогою CSS
Вступ до адаптивних HTML-формУ цифрову епоху сьогодні створення адаптивних HTML-форм є важливим для забезпечення ...

Розуміння HTML-форм: Посібник для початківців
HTML - це основа веб-розробки, що виступає як основа кожного сайту, який ви відвідуєте ...

Найкращі практики HTML: Написання чистого та ефективного коду
Поки молоді веб-розробники поглиблюються в жвавий світ веб-розробки, розуміння HTML (мови розмітки гіпертексту) є ...

Адаптивний дизайн: Зроблення вашого веб-сайту дружнім до мобільних пристроїв за допомогою HTML.
---Адаптивний дизайн: Робимо ваш веб-сайт дружнім до мобільних пристроїв за допомогою HTMLУ цифрову епоху ...

HTML Списки: ефективна організація вашого вмісту
Організація контенту ефективно з допомогою HTML списківУ процесі становлення кваліфікованим веб-розробником важливо розуміти, як ...

Посилання на сторінки: навігація по вашому веб-сайту за допомогою HTML
Створення безшовної системи навігації є важливим для того, щоб відвідувачі легко могли знайти шлях ...

Створення форм у HTML: шлях до взаємодії з користувачем
Вступ до HTML-формHTML-форми служать основою взаємодії користувачів у мережі. Вони дозволяють відвідувачам веб-сайтів вводити ...

Включення мультимедіа: додавання зображень та відео за допомогою HTML
У широкому просторі цифрового світу мультимедійні елементи, такі як зображення та відео, є невід'ємними ...

Дослідження тегів HTML та їх ролі в структурі веб-сайту
Розуміння HTML-тегів: Основа веб-структуриВступ до HTMLHTML, або Мова розмітки гіпертексту, є стандартною мовою, яка ...

Створення вашої першої веб-сторінки: Посібник по кроку-за-кроком
Створення своєї першої веб-сторінки - це захоплююча подорож у світ веб-розробки. Якщо ви вибрали ...

Розуміння HTML: Основа веб-розробки
Розуміння основ веб-розробки починається з HTML - стандартної мови розмітки, яку використовують для створення ...

Від пасії до професії: перетворення вашого інтересу до технологій у кар’єру.
Стати веб-розробником відкриває захоплюючий та задовільний шлях кар'єри для тих, хто палко цікавиться технологіями. ...

Як навички веб-розробки відкривають двері до різноманітних галузей.
Розробка веб-сайтів - це динамічна галузь, яка вийшла за межі створення та підтримки веб-сайтів. ...